紀錄一些基本的HTML標籤與css屬性,方便斷線外加金魚腦時有地方撈資料
等於斷行
<br>
<hr>
p 即可h1( 可用於 logo 或頁面中最重要的資訊 )h1 表權重最重,h1 內設 a連結與文字text-indent、overflow、white-space ( logo 圖就會取代文字 )display:block 變區塊元素 logo 圖才會正確顯示<h1>
<a href="#">EchoCarrie Website</a>
</h1>
h1 a{
display:block; /*a行內元素便區塊*/
text-indent:101%; /*首行縮排*/
overflow:hidden; /*自動隱藏超出的文字或圖片*/
white-space:nowrap; /*希望元素在第一排上面,沒有斷行*/
background:url('圖片路徑') no-repeat;
width:自訂;
height:自訂;
}

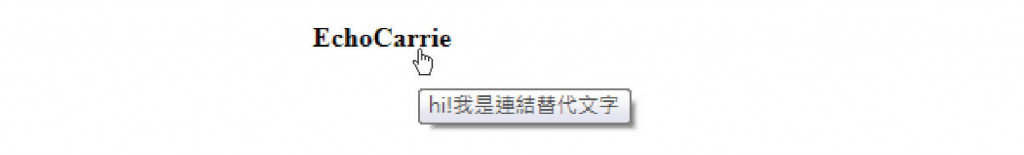
<a href="#" title="連結替代文字">顯示文字</a>
<a href="www.yahoo.com.tw" title="連結替代文字" target="_blank" >Yaoo首頁</a>
<a href="#"><img src="圖片路徑"></a>
<img src="圖片路徑" alt="圖片替代文字" title="圖片標題">
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
list-style 的參數表:list-style 加下方 cssnone 不顯示符號
disc 實心圓型
circle 空心圓型
square 實心正方形
lower-alpha 小寫英文字母
upper-alpha 大寫英文字母
lower-roman 小寫羅馬數字
upper-roman 大寫羅馬數字
decimal 阿拉伯數字
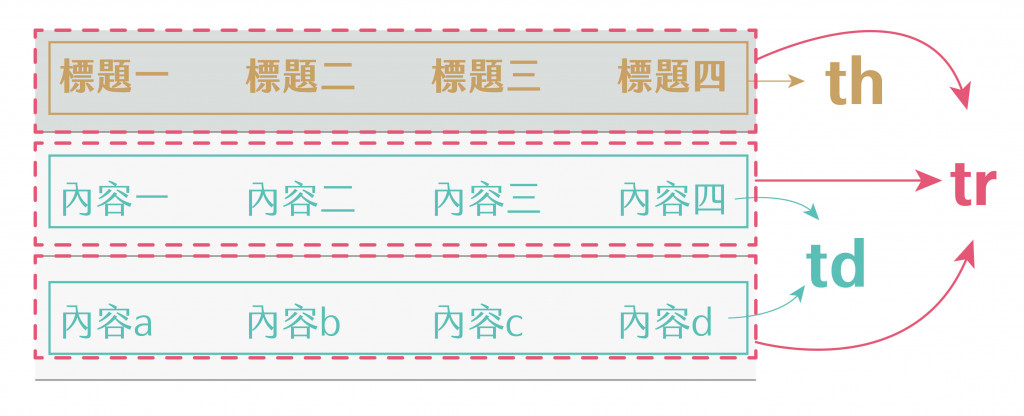
<table></table> 包覆著標籤table下class 方便做內部優化tr : 表格列th : 表格欄,標題(預設為粗體)td : 表格欄,一般內容
<table class="price">
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
<th>標題四</th>
</tr>
<tr>
<td>內容一</td>
<td>內容二</td>
<td>內容三</td>
<td>內容四</td>
</tr>
<tr>
<td>內容a</td>
<td>內容b</td>
<td>內容c</td>
<td>內容d</td>
</tr>
</table>

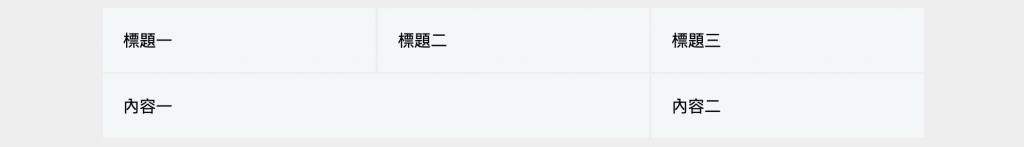
<table>
<tr>
<th>標題一</th>
<th>標題二</th>
<th>標題三</th>
<th>標題三</th>
</tr>
<tr>
<td colspan="2">內容一</td>
<td>內容二</td>
</tr>
</table>
<!--============head區塊總整理============-->
<head>
<meta charset="UTF-8"> <!--UFT-8編碼-->
<title>HTML、CSS教學</title> <!--頁籤的文字-->
<link rel="shortcut icon" href="favicon.ico"> <!--頁籤標題前的形象icon,圖片大小32x32-->
<meta name='description' content='網站描述文字' />
<meta name="keywords" content='關鍵字一,關鍵字二,關鍵字三' /> <!--網站關鍵字,關鍵字間加逗號-->
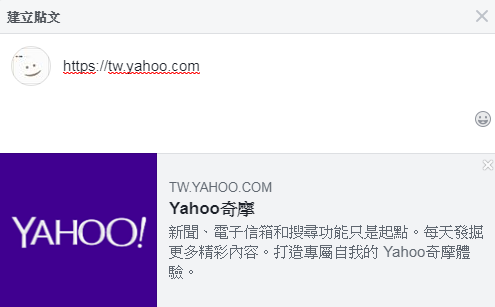
<meta property="og:title" content="FB的標題" />
<meta property="og:description" content="FB的描述">
<meta property="og:type" content="website" />
<meta property="og:url" content="FB上的網址" />
<meta property="og:image" content="FB的圖片" />
<link href="圖片路徑" rel="apple-touch-icon" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" /> <!--IE兼容性設定-->
<link rel="stylesheet" href="CSS檔案路徑"> <!--載入CSS檔案-->
<script type="text/javascript" src="JS檔案路徑"></script> <!--載入JavaScript檔案-->
</head>

<meta property="og:title" content="填網站標題" />
<meta property="og:description" content="填網站描述"/>
<meta property="og:type" content='website' />
<meta property="og:url" content="填網站上的網址" />
<meta property="og:image" content="填網站圖片路徑"/>
<meta property="og:site_name" content="填網站名稱" />
<meta property="fb:app_id" content="填入FB Facebook for Developers ID" />
<head></head>中<meta property="og:title" content="填網站標題" />
<meta property="og:description" content="填網站描述"/>
<meta property="og:type" content='website' />
<meta property="og:url" content="填網站網址" />
<meta property="og:image" content="填網站圖片路徑"/>
<meta property="fb:app_id" content="填入Facebook for Developers ID" />
text-align 字的水平對齊
line-height 字體範圍高度
text-decoration 裝飾底線
text-indent 首行縮排
border-radius 圓弧效果
-正圓型:50%
-可用px來調整圓弧度
-單一邊變圓弧效果:30px 0 0 0; (順時鐘)
背景漸層效果
-CSS Gradients教學
-上到下 background:linear-gradient( red , yellow);
-左到右 background:linear-gradient( to right, red , yellow );
-寫background 或background-image皆可行
box-shandow 陰影效果
-陰影效果工具
-box-shadow(2px 2px 20px gray )第1個數值x軸 第2個數值y軸 擴散值 顏色
overflow:hidden 自動隱藏超出的文字或圖片
